Здесь будет описано как преобразовать шаблон Joomla 1.5 в шаблон для Joomla 2.5, или, как создать шаблон для Joomla?
Возьмем шаблон Joomla 1.5 – “rhuk_milkyway” в качестве примера и конвертируем его в совместимый шаблон Joomla 2.5.
Весь процесс можно разделить на пять этапов:
- Сделать копии всех файлов шаблона Joomla 1.5
- Отредактировать структуру файлов
- Отредактировать файл “templateDetails.xml”
- Отредактировать файл “index.php”
- Установить и протестировать преобразованный шаблон Joomla 2.5
Шаг 1. Сделать копию всех файлов шаблона для Joomla 1.5
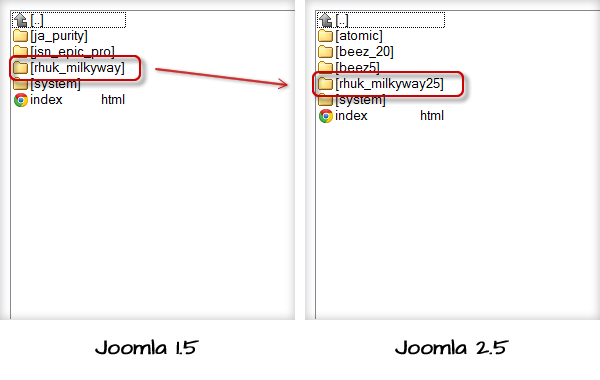
Первое, что нужно сделать, это скопировать всю папку шаблона для версии 1.5 в папку с версией 2.5.

- Перейти в папку сайта на Joomla 2.5
- Создаем папку с именем “rhuk_milkyway25”
- Копируем все файлы из папки “rhuk_milkyway” в шаблоне для Joomla 1.5 в папку, созданную в пункте 2.
Шаг 2. Редактирование структуры файлов
Теперь необходимо изменить структуру папок, чтобы сделать его совместимым с Joomla 2.5.

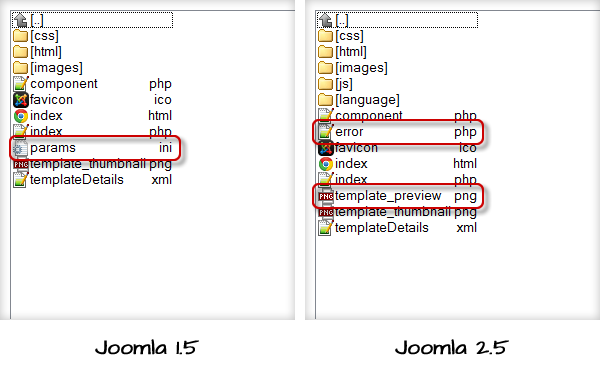
- Удалить файл “params.ini”. В версии 1.5 этот файл используется для хранения значений параметров шаблона. Но в версии 2.5, все параметры шаблонов хранятся в базе данных. Таким образом, в нем нет необходимости.
- Скопировать файл “error.php” из шаблона по умолчанию в Joomla 2.5 – “atomic”. Joomla 2.5 вводит новый файл “error.php”, содержащий макет страниц ошибок. Это простой файл, который можно взять из шаблона “atomic”.
- Создать новый файл “template_preview.png”. Joomla 2.5 вводит новый файл “template_preview.png” – это файл предварительного просмотра темы шаблона. Нам нужно сделать скриншот 640×480 нашей темы и назвать его “template_preview.png”.
Шаг 3. Редактирование файла “templateDetails.xml”
Теперь нужно отредактировать файл “templateDetails.xml”, чтобы сделать его совместимым с версией 2.5.
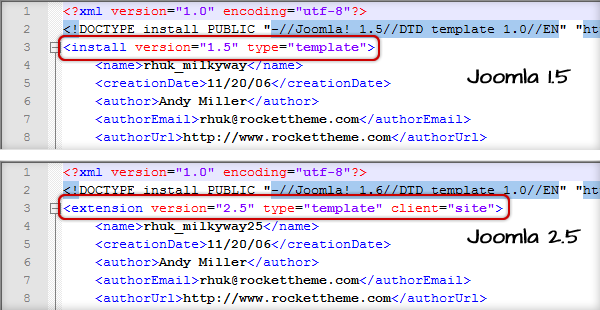
1. Переименовать теги <install> в <extension>

| Старое значение | Новое значение |
| <install version=”1.5″ … </install> |
<extension version=”2.5″ … </extension> |
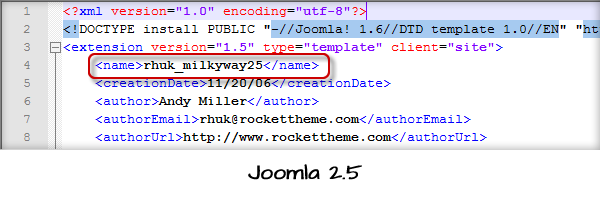
2. Изменить имя шаблона в теге <name>

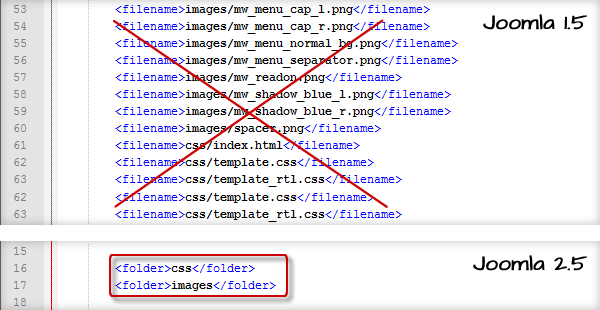
3. Заменить несколько тегов <filename> одним тегом <folder>
Это очень полезная функция в Joomla 2.5. Теперь не нужно объявлять каждому файлу какой папке он принадлежит, нужно просто заявить, что это папка.

4. Удалить объявление файла “params.ini”

5. Добавить объявление для новых файлов, созданных в шаге 2.
Добавить 2 следующих тега:
<filename> error.php </filename>
<filename> template_preview.png </filename>

6. Переименовать теги в разделе <params> (не во всех шаблонах этот пункт имеется)

| Старое значение | Новое значение |
| <params> | <config> <fields name=”params”> <fieldset name=”advanced”> |
| <param … </param> |
< field … </ field> |
| </params> | </fieldset> </fields> </config> |
Как переделать из шаблона Joomla 1.5 шаблон для Joomla 2.5 и выше
Шаг 4. Редактирование файла “index.php”
1. После редактирования файла “templateDetails.xml”, мы должны продолжить редактировать файл “index.php”. Добавить PHP код для загрузки библиотеки Mootool.
Нужно добавить код строки “JHtml::_(‘behavior.framework’, true);” в место, показанное на скриншоте ниже.

2. Заменим имя шаблона текстом “rhuk_milkyway” с PHP кодом
Joomla 2.5 позволяет нам получить название темы непосредственно из файла “templateDetails.xml”, так что нет необходимости объявлять название темы в виде обычного текста.

| Старое значение | Новое значение |
| rhuk_milkyway | <?php echo $this->template ?> |
Шаг 5. Установка и тестирование конвертированного шаблона для Joomla 2.5
Сейчас, преобразованный шаблон Joomla 2.5 представлен в папке шаблонов, но мы не видим новую тему в менеджере шаблонов, потому что он еще не установлен.
1. Сделать нужно следующее:
– заходим в Extensions > Extension Manager > Discover (Расширения > Менеджер расширений > Поиск)

2. Жмем кнопку “Discover” (“Найти”) в панели инструментов.

Выбераем пункт “rhuk_milkyway25” в списке и нажимаем кнопку “Install”

3. Всё! Теперь, шаблон Joomla 2.5 установлен и можно пойти в менеджер шаблонов, чтобы установить его по умолчанию.

Конец!
Ниже приведен видео-пример описанный выше